Lighthouse
Enhancing Real Estate Demand Modeling
Lighthouse is a web-based app to model all of Google's global office space 10 years into the future. Lighthouse is designed to meet the needs of real estate planners and analysts at Google Real Estate and Workplace Services (REWS), transitioning their workflows from a spreadsheet-based system to a more robust and user-friendly web-based platform. Lighthouse enabled 50% faster report generation for the planners and forecasters.
Role
Product Designer
Client
Employer
Outer Labs
Areas
Design, Strategy


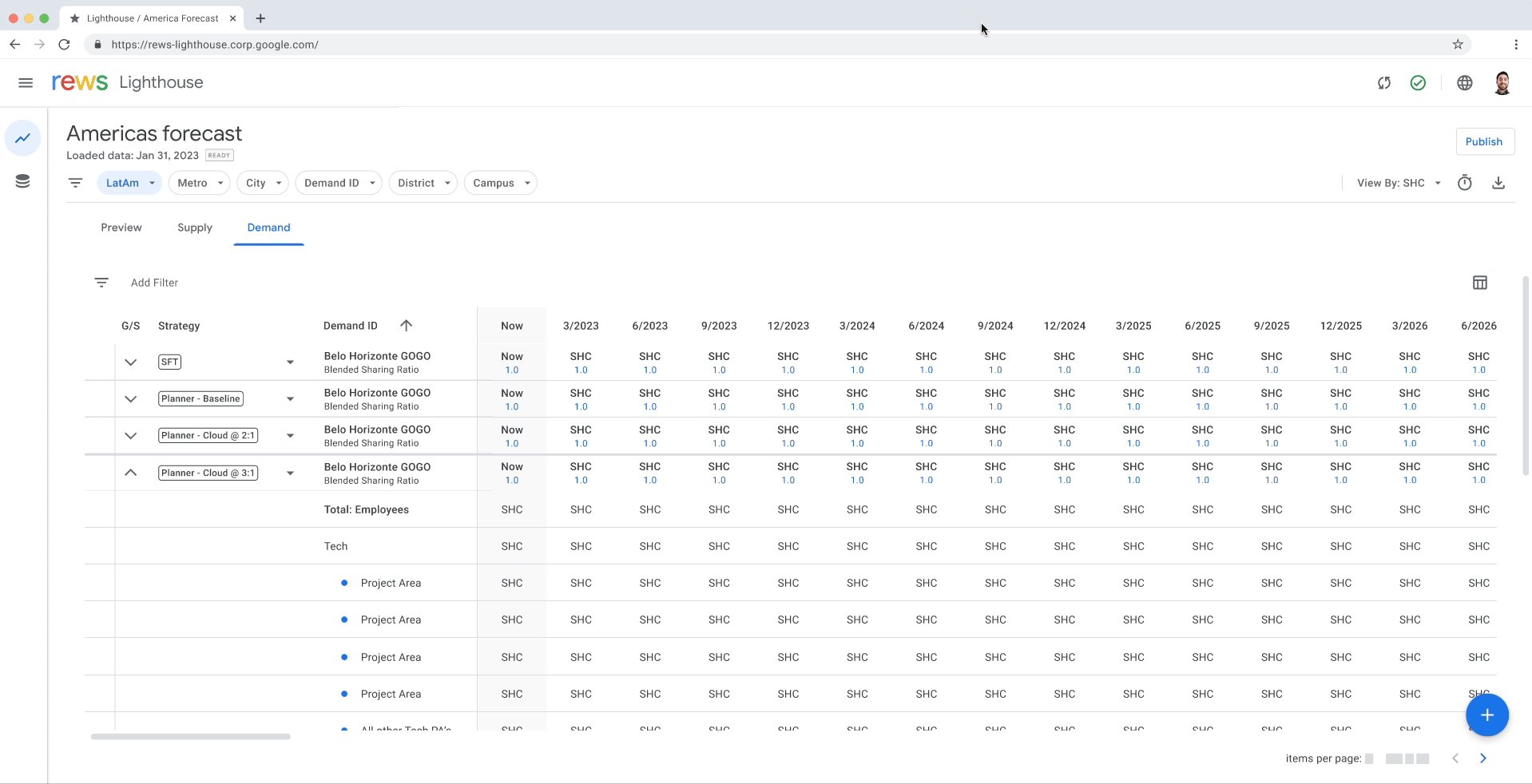
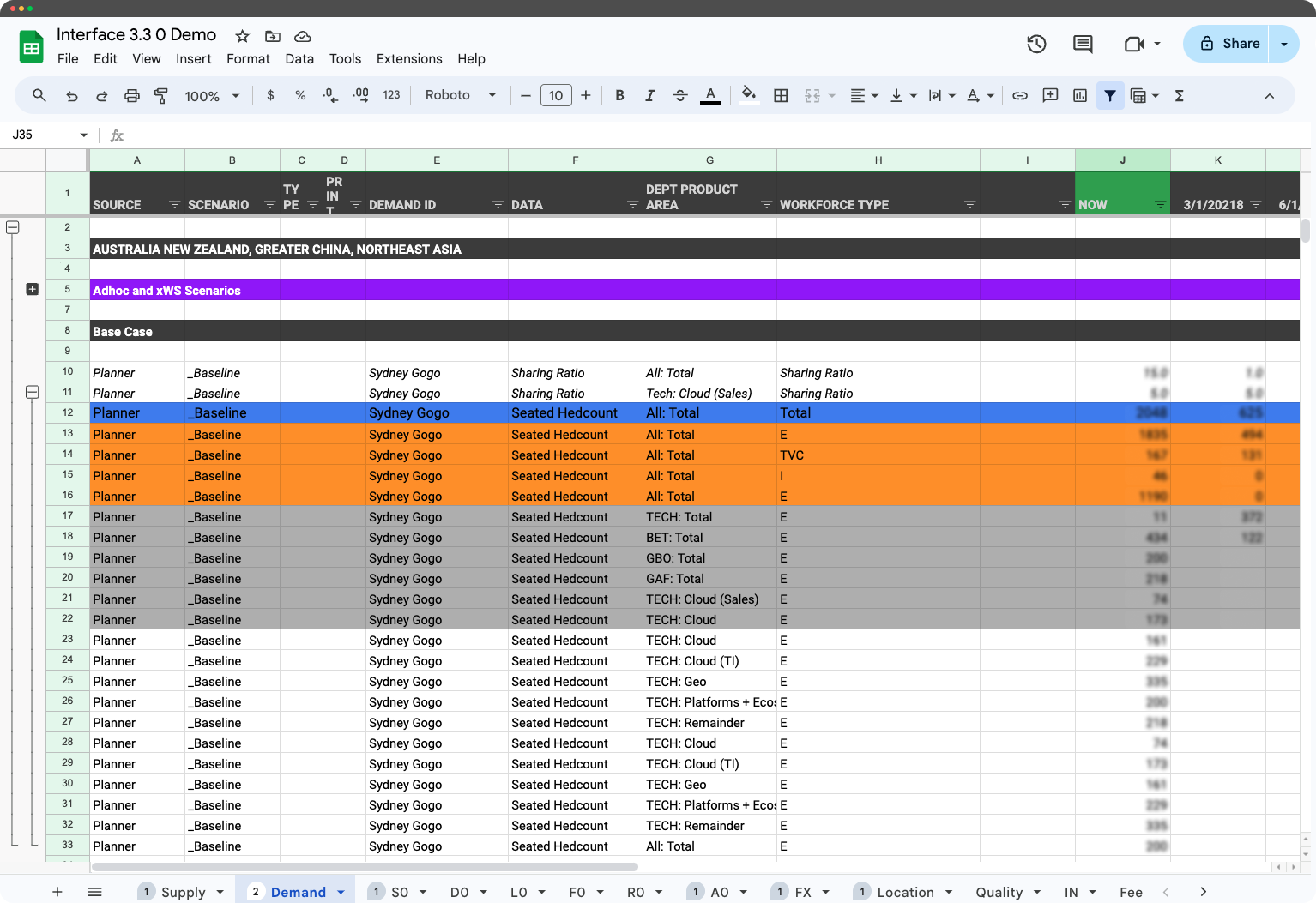
Existing tool that Google planners use (Sheets)
Background (Spreadsheet mania)
Currently Google models their hundred’s of millions of square feet of global office space and millions of employees in a collection of Google sheets files. The global group of planners who are modeling supply and demand scenarios to study long term requirements of office space need a more streamlined, consistent and fast approach.
Pain points with current approach
Approach
With two primary goals—streamlining modeling processes and improving data visualization—I:

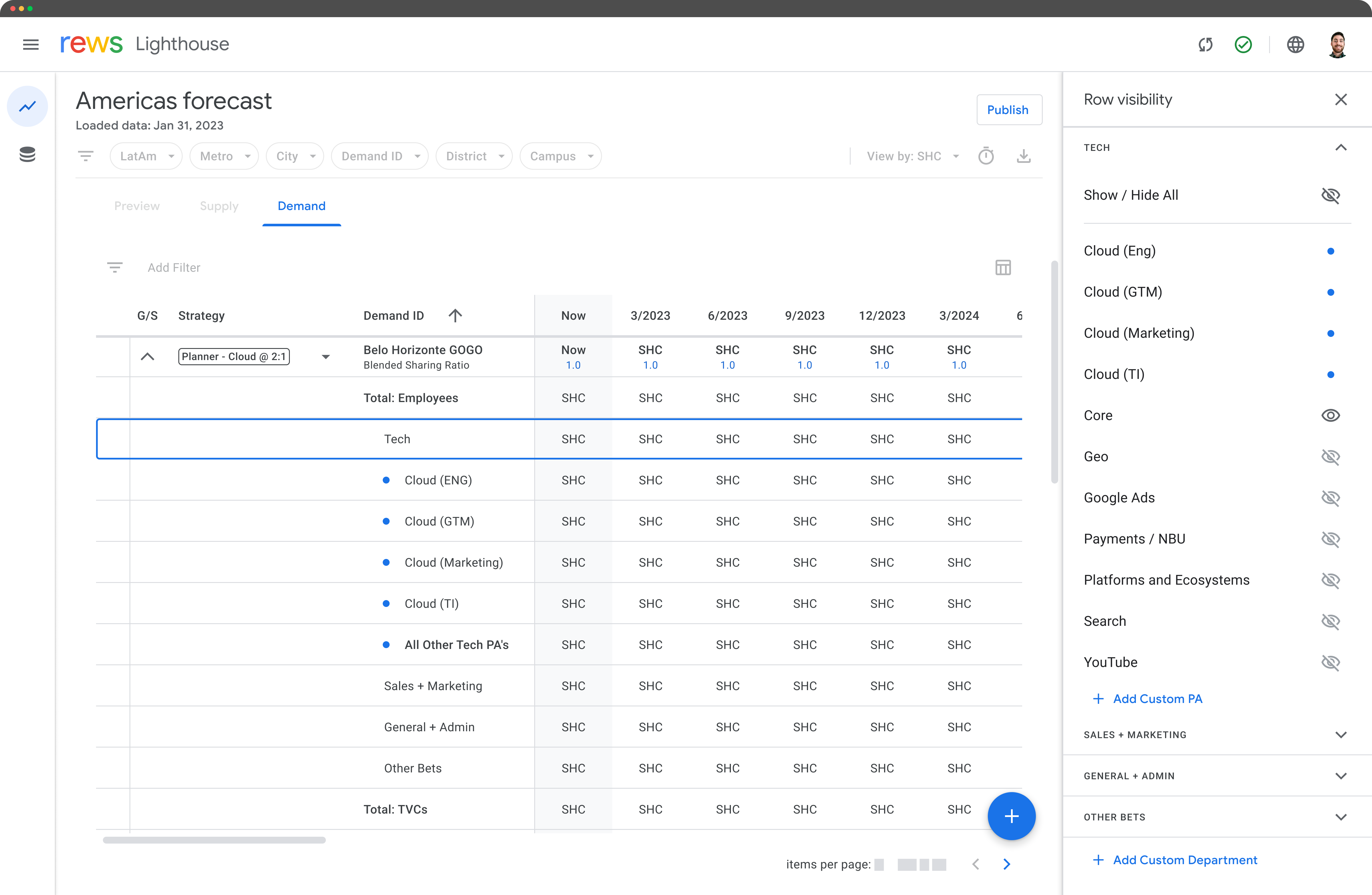
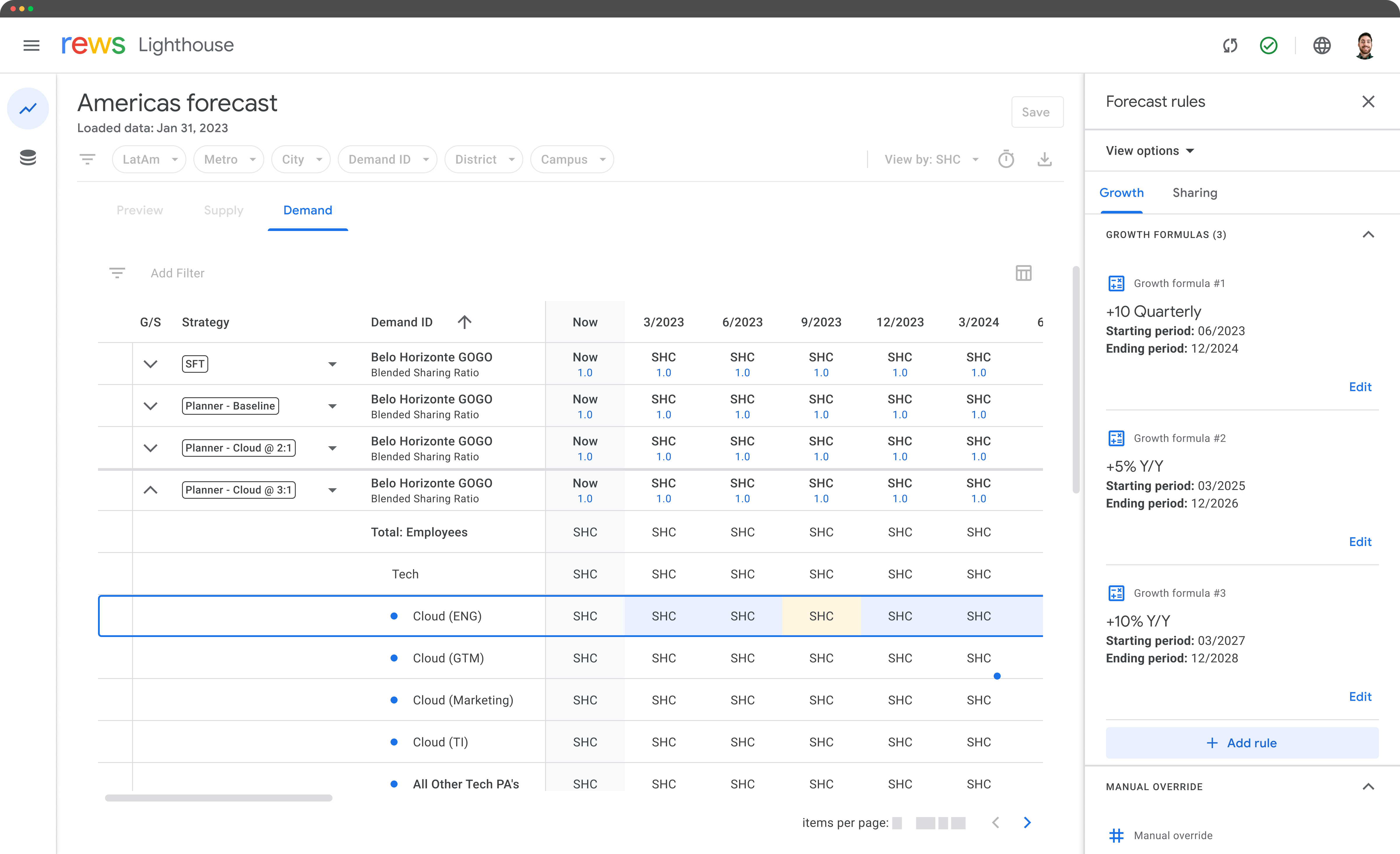
Side panel allowing users to quickly show & hide relevant data

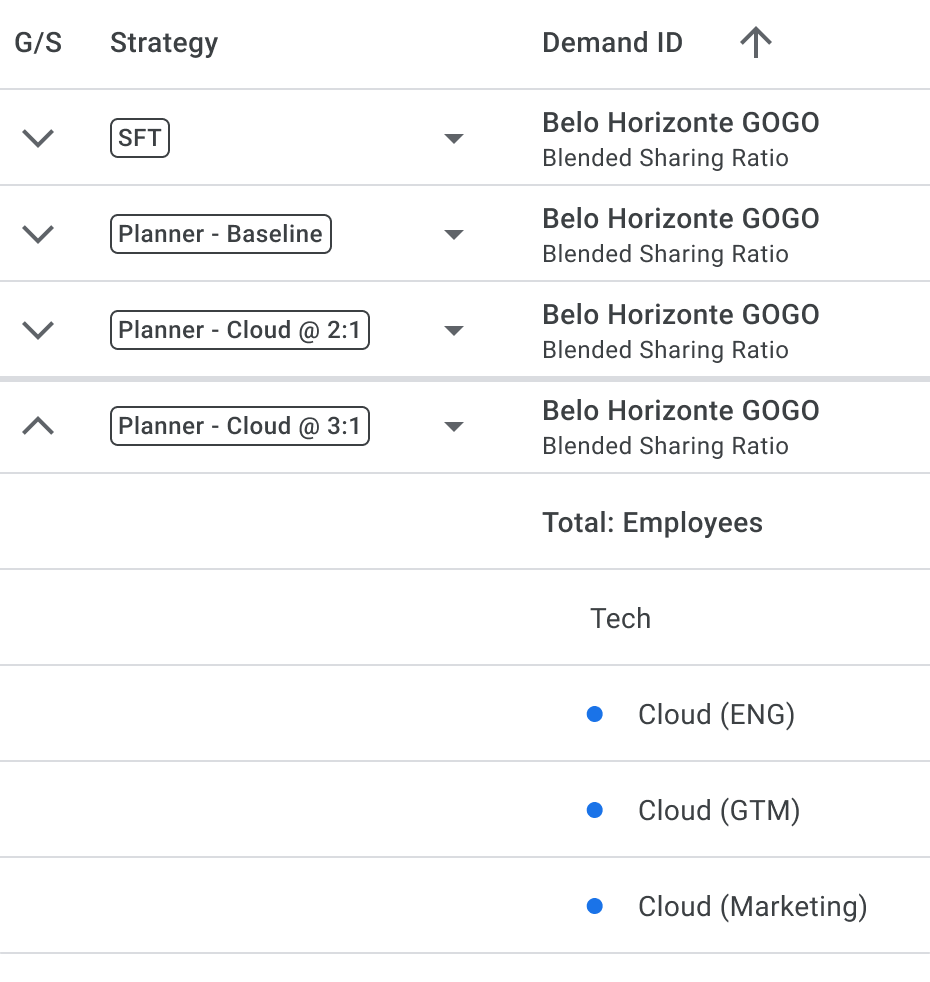
Clear data heirarchy

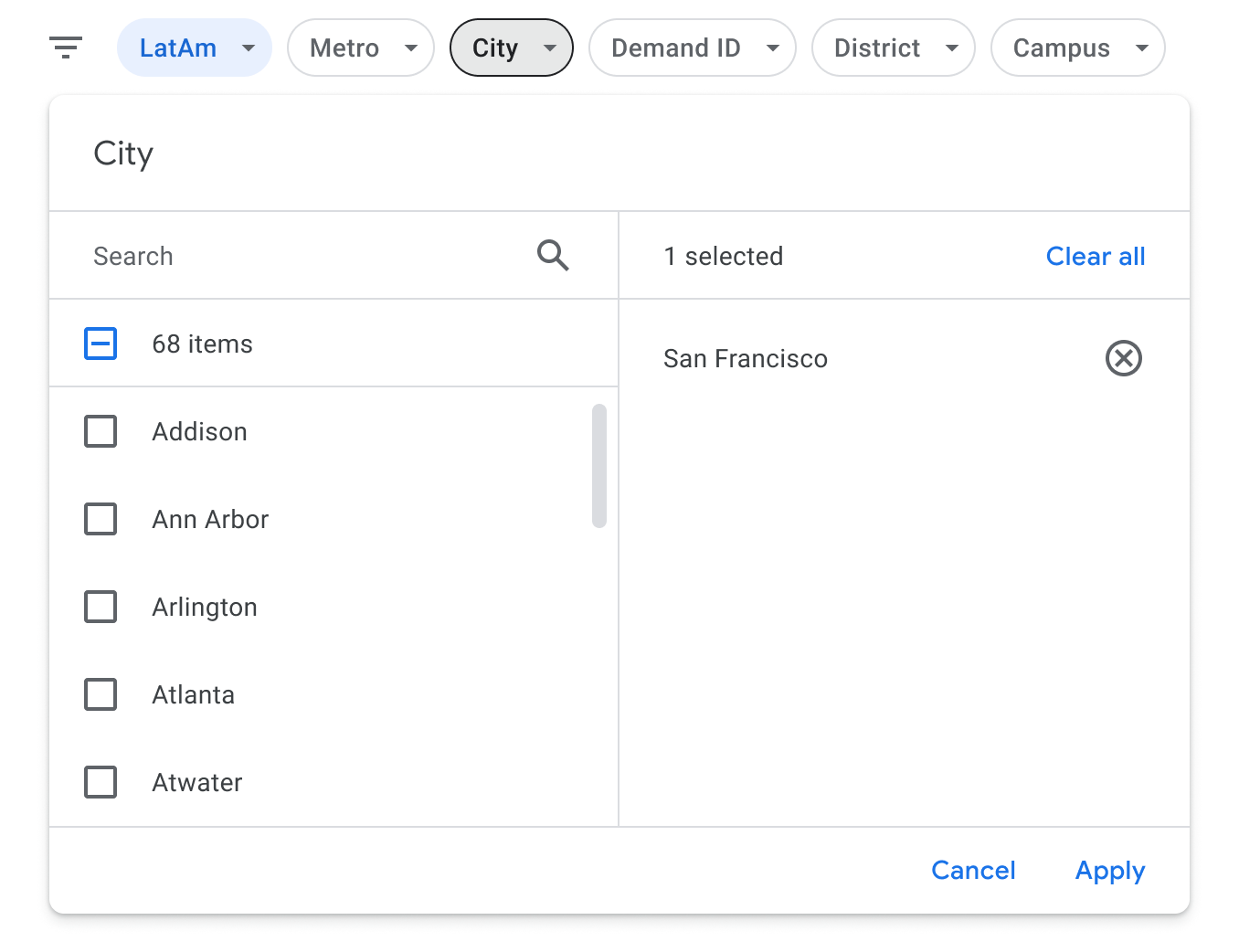
Global and local filtering & sorting

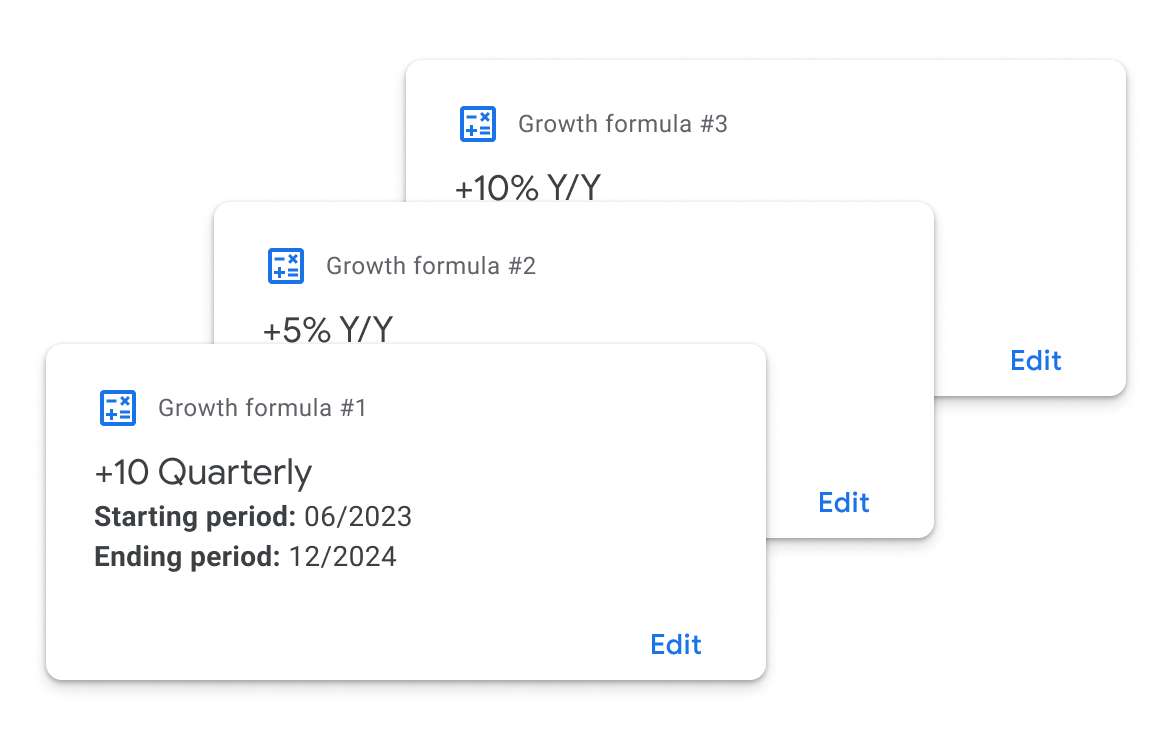
Simple & powerful customization logic

Visual cues for customizations

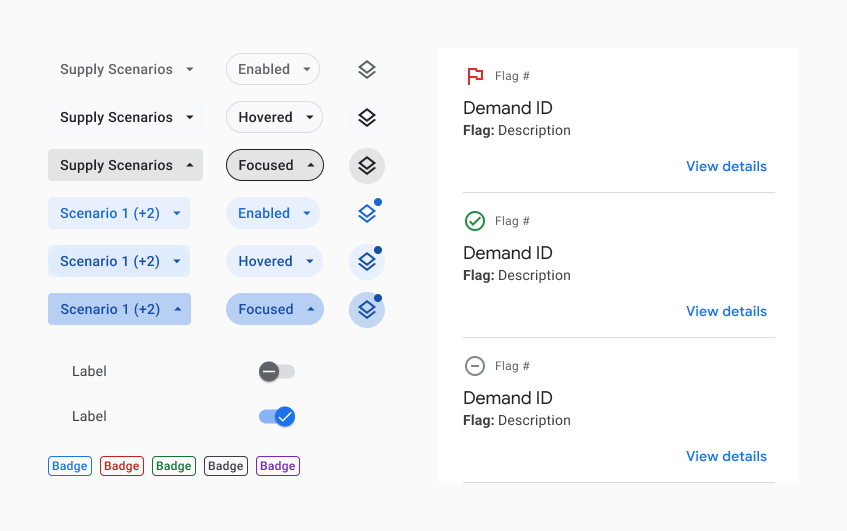
Design system components
Design System
I was working within the Google Material design system, with specific UI overlay on top of the default Material 2 library for REWS products. This system was not fully flushed out, so throughout the course of the development of Lighthouse I had to create and manage some additional components.
Because of very tight build timelines, all of the components used had to be rigourously consistent with what is available in the exisitng Angular and React libraries.
Impact
The Lighthouse application introduced several significant improvements over the currect Sheets system for Google REWS:
Automated Calculations
Blended sharing ratios are now automatically calculated, saving planners up to 50% of their time preparing reports.
Enhanced Data Visibility
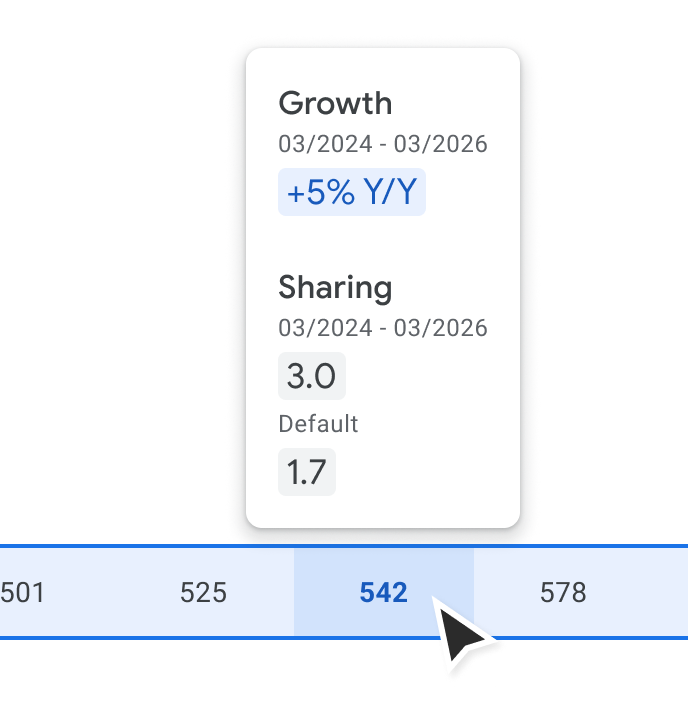
A toggle feature allows users to easily switch views between seats demand and full site data, enhancing decision-making processes.
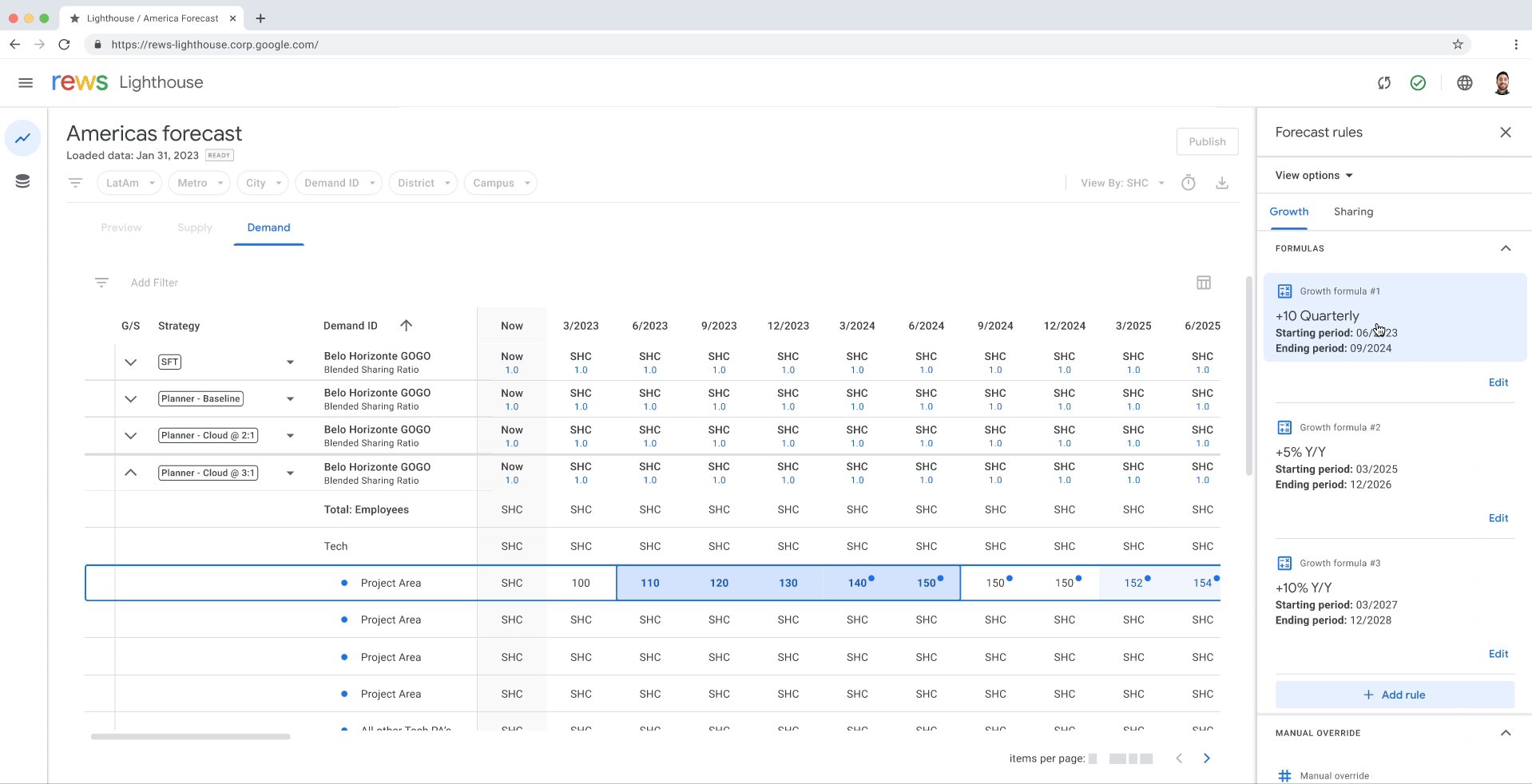
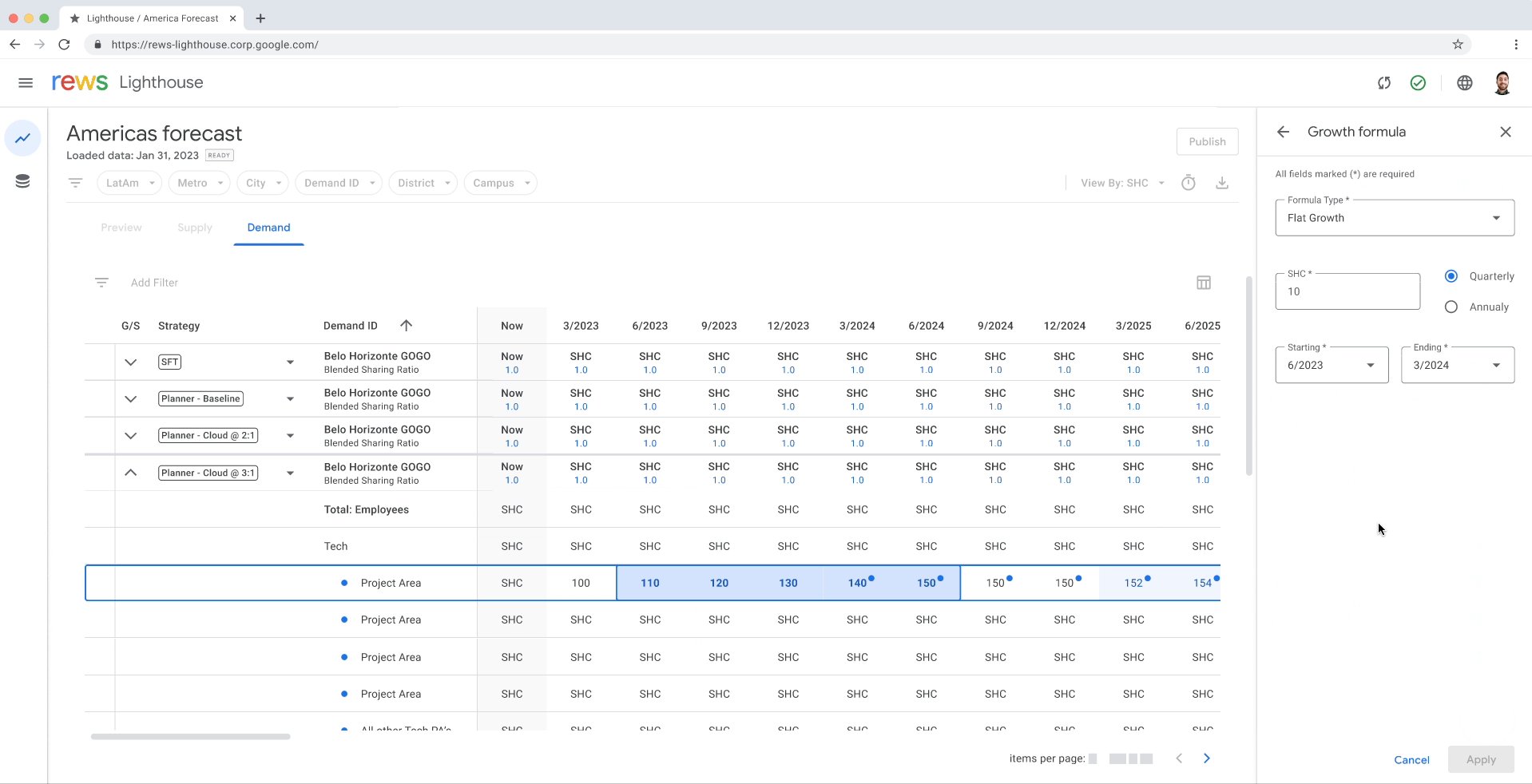
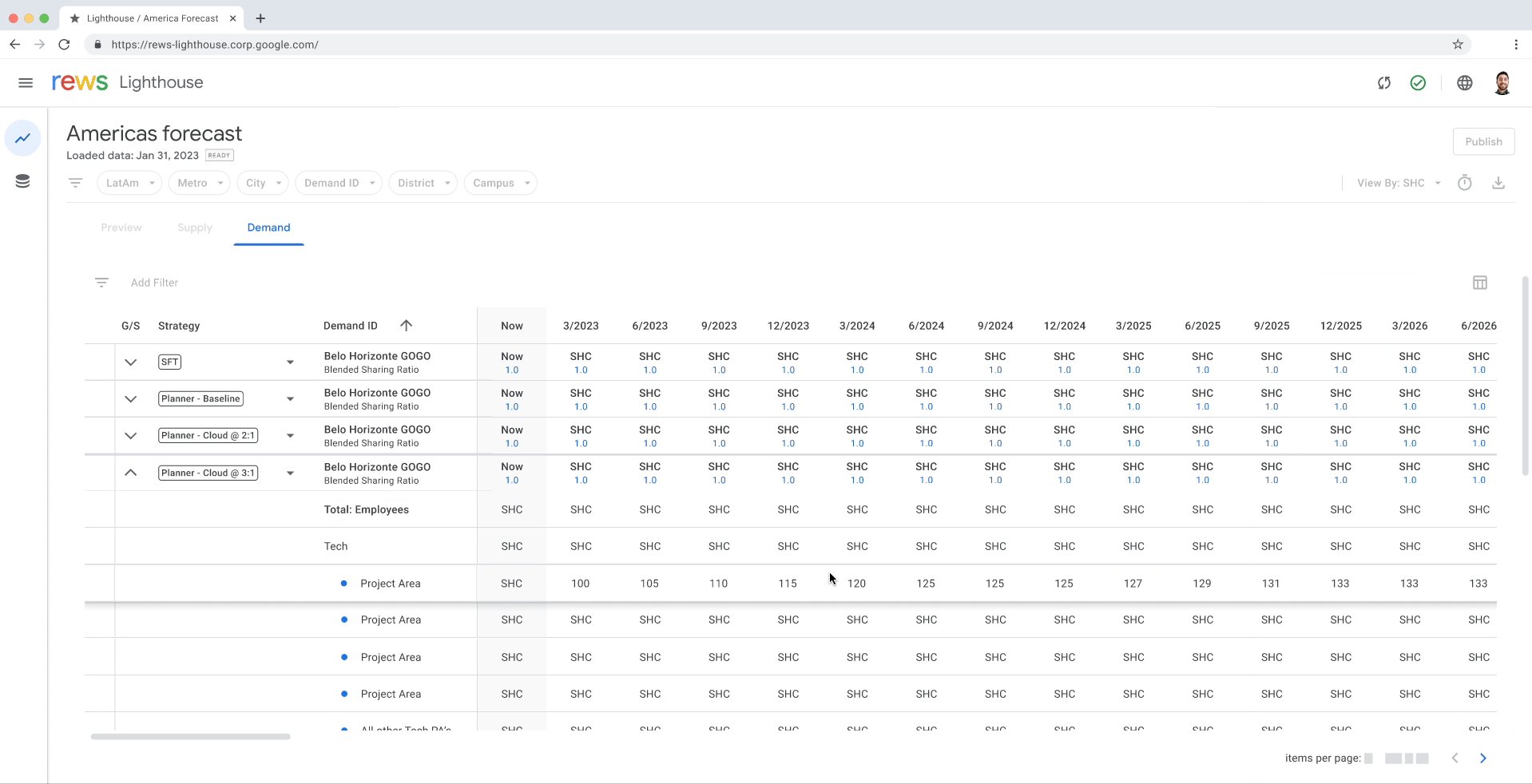
Rule-Based Adjustment
Users can apply rule-based calculations across multiple periods, ensuring consistency and efficiency in their work.
Consistent UI Across Geographies
A standardized UI improves usability and consistency in modeling demand scenarios across all regions.
Upstream Data Integration
Direct integration with upstream data sources eliminates manual linking and ensures data integrity for Google REWS's planning processes.

Prototype showing a user making a forecast growth modification
